wordpressでサイトを作っておられる方へ少し便利なサイトのご紹介です。最低限のデザインでホームページを作ったらいいや〜なんて思ってても、人間は欲が出ます。それでいい〜んです。少しづつ気になった時にアップデートしていけば、いつかプロ級のサイトが出来上がるんですよ。
CSSってなに?
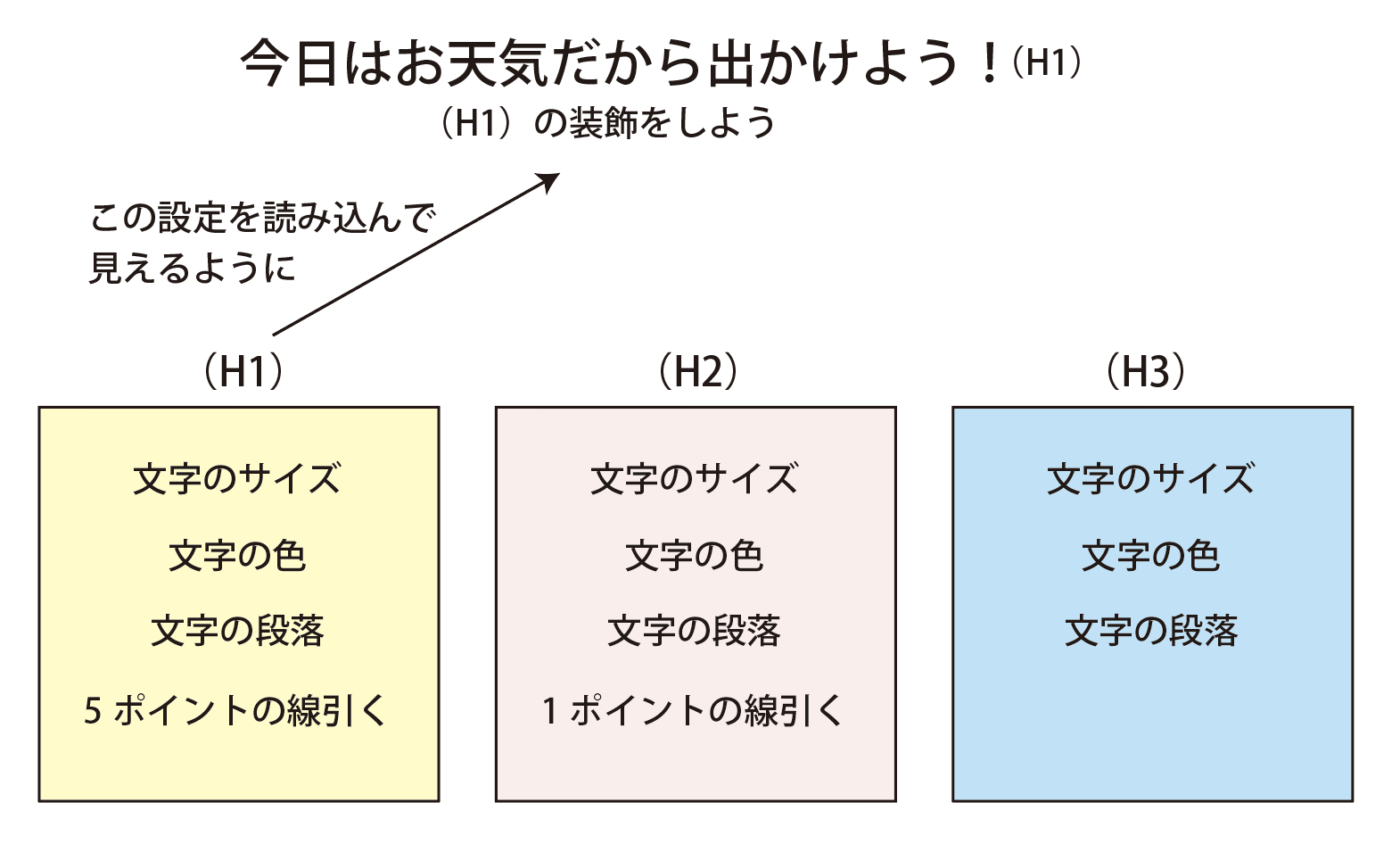
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 文字の装飾を指定する技術全般をスタイルシートといいます。ウェブページに文字の装飾を適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。難しい…私もCSSが存在していない時にホームページをいじってたのが全盛期なもんで。イメージはひとつの文章にこれは(H1)ですよ、等の印を付けます。で、別のファイルに(H1)ってのは文字のサイズが何ポイントで、色が何で、影付けたい、線を引きたいなどを書いて置きます。するとhtmlにこの文字は(H1)ですよと指定するだけで、文字のサイズや色などを読み込むのです。

なんとなく解れば簡単にコピペ!
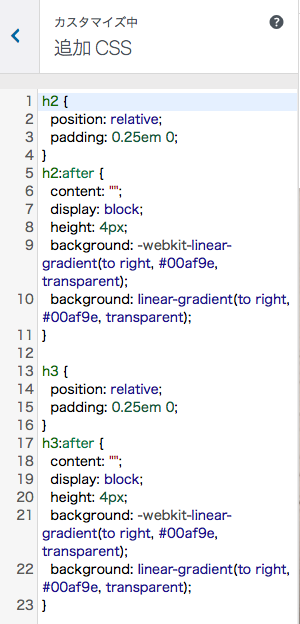
そうなんや〜と思ったくらいで大丈夫!あとはwordpressの外観からカスタマイズ、追加CSSのところにコピペ!見出しの文字がキラキラチェンジ!(笑)

何個かコードを掲載しますのでコピってね。

h1 {
/線の種類(実線) 太さ 色/
border-bottom: solid 3px black;
}

h1 {
color: #6594e0;/文字色/
/線の種類(点線)2px 線色/
border-bottom: dashed 2px #6594e0;
}

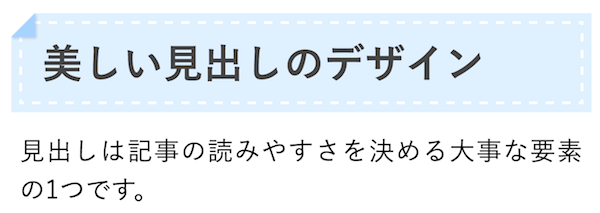
h1 {
position: relative;
padding: 0.6em;
background: #e0edff;
}
h1:after {
position: absolute;
content: ”;
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #e0edff;
width: 0;
height: 0;
}

h1 {
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 1px #96c2fe;
padding: 0.2em 0.5em;
color: #454545;
}

h1 {
position: relative;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
h1:after {
position: absolute;
content: ”;
left: -7px;
top: -7px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #a8d4ff;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}

h1 {
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: white;
}
h1::before {
position: absolute;
content: ”;
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}

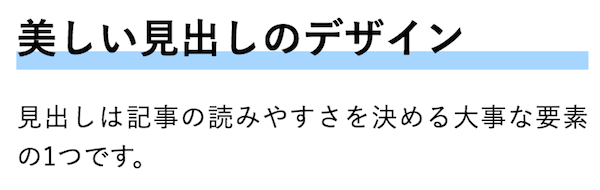
h1 {
background: linear-gradient(transparent 70%, #a7d6ff 70%);
}

h1 {
border-bottom: solid 3px #cce4ff;
position: relative;
}
h1:after {
position: absolute;
content: ” “;
display: block;
border-bottom: solid 3px #5472cd;
bottom: -3px;
width: 20%;
}

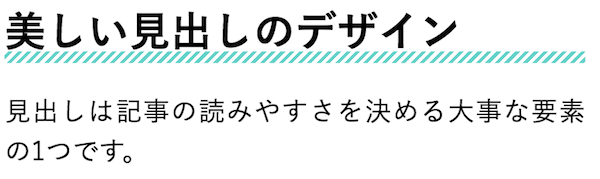
h1 {
position: relative;
}
h1:after {
content: “”;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: -webkit-repeating-linear-gradient(-45deg, #6ad1c8, #6ad1c8 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #6ad1c8, #6ad1c8 2px, #fff 2px, #fff 4px);
}
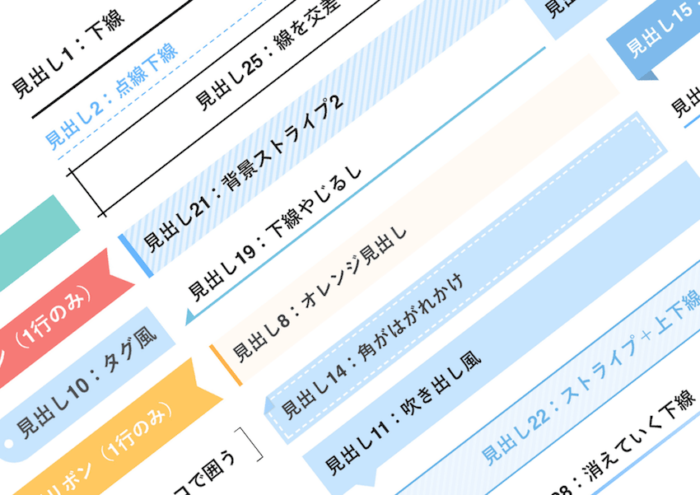
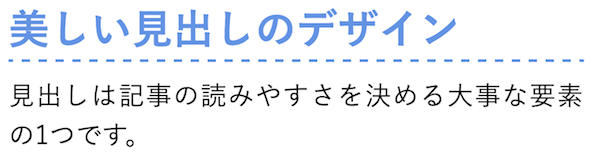
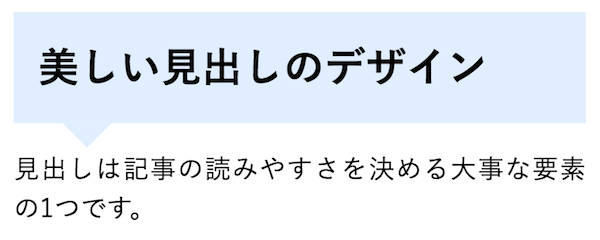
下記の可愛い見出しもご覧ください。

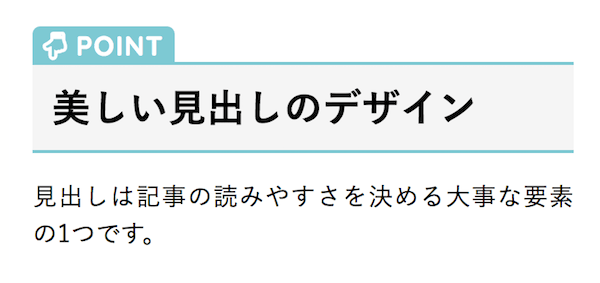
h1 {
position: relative;
border-top: solid 2px #80c8d1;
border-bottom: solid 2px #80c8d1;
background: #f4f4f4;
line-height: 1.4;
padding: 0.4em 0.5em;
margin: 2em 0 0.5em;
}
h1:after {
/タブ/
position: absolute;
font-family: “Font Awesome 5 Free”,’Quicksand’,’Avenir’,’Arial’,sans-serif;
content: ‘\f0a7\ POINT’;
background: #80c8d1;
color: #fff;
left: 0px;
bottom: 100%;
border-radius: 5px 5px 0 0;
padding: 5px 7px 3px;
font-size: 0.7em;
line-height: 1;
letter-spacing: 0.05em;
}
まだまだ検索すれば紹介しているサイトがあります
もっともっと検索すればもっとおしゃれな見出しCSS紹介しているサイトが多くありますので、検索してみてくださいね。
見出しデザインで迷ったら?
もっとオリジナル性のあるデザインが欲しい」「制作を丸ごと任せたい」方は、エムズクラフトにご相談ください。